Flutter ve Altogic ile uygulama geliştirme #backendinminute

Merhabalar bugün sizlerle backend ihtiyacınızı karşılayacak ve hızlıca ayağa kaldırabileceğiniz, deploy süresi beklemeden, tekbaşınıza çoğu karmaşık işlemleri halledebileceğiniz, yaklaşık 1 dakika’da kullanımınıza hazır olabilecek ve backend için dil öğrenmeden kurgularınızı yapabileceğiniz bir sistem kullanarak, ön yüzünü Flutter ile hazırlayacağımız basit bir uygulama geliştireceğiz. Biliyorum çok hayalsi geliyor. Haydi hayallerimizin dışına çıkalım.
Sizlere biraz Altogic’den bahsedeyim sonra uygulama hizmet sağlayıcımızı oluşturulım.
Altogic bildiğiniz Firebase yapısı dışında dönüş tiplerini sizin belirlediği istek noktaları(end point) oluşturmanıza imkan sağlayan, çoğu backend tarafından sağlanan nimetleri kendinizin kurup-özelleştirebileceğiniz, contribution (katkı sağlama) yapısı ile birden fazla kişinin aynı yapıyı düzenlemesine izin veren ve hazırsanız bomba geliyor 3. taraf hizmetleri (3rd party api) bağlayabileceğiniz bir yapıyı ayaklarınıza kadar getiriyor.
Altogic’in neler yapabildiğine bir göz atarsak;
- Klimlik doğrulama(Authentication)
- Veritabanı İşlemleri
- Veri modelleme
- Dosya yönetimi
- Servis tasarımı
- Veri Önbellekleme (Data Caching)
- Mesaj Kuyrukları
- Zamanlanmış görevler
- Versiyon kontrol
- Uygulama yayınlama
ve daha fazlasını sizin hayallerinize bırakıyor. Daha fazla bilgiye web sitesinden erişebilirsiniz.
Uygulamamızı oluşturmaya başlayalım.
Öncelikler Altogic’in web sitesine giderek kayıt oluyoruz. https://designer.altogic.com/auth/signup linkini takip ederek ilgili alanları doldurarak üyelik işlemlerimizi kısa bir sürede tamamlıyoruz.


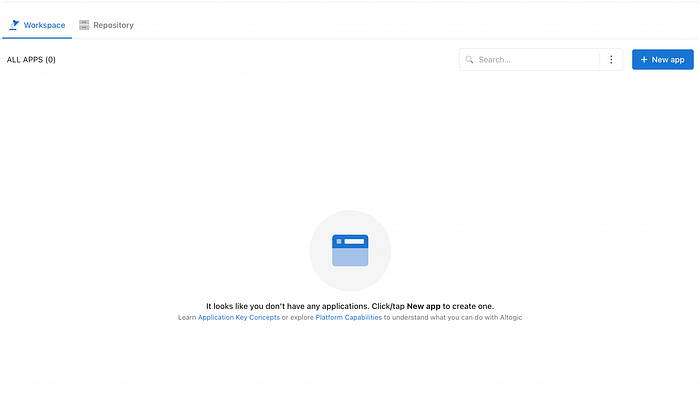
Sağ üstte yer alan New App butonuna tıklayarak ilk projemizi oluşturmaya başlıyoruz.

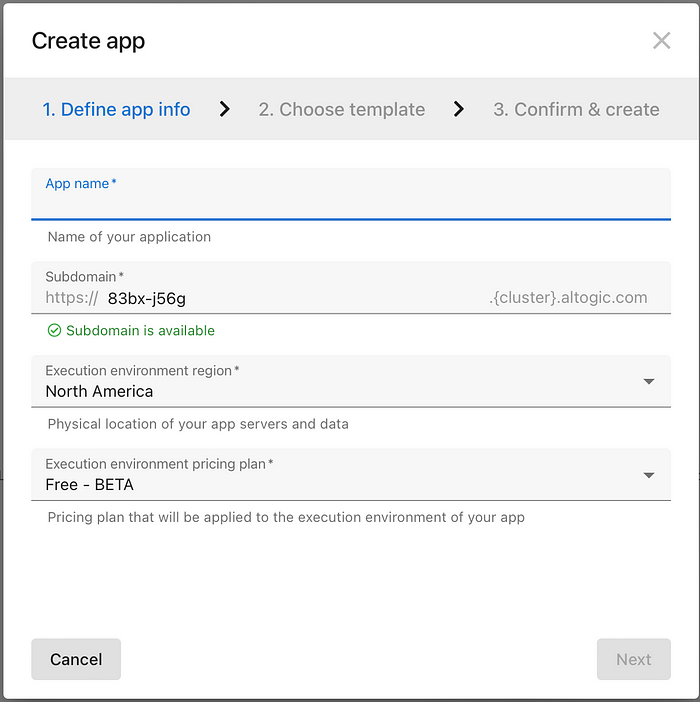
Sizlerden özelleştirebileceğiniz alanların olduğu ve uygulamayı oluşturma ile ilgili işlemleri yürüteceğiniz bir pop-up açıyor. Bu alanları doldurduktan sonra next tuşu ile sonraki aşamaya geçiyoruz.

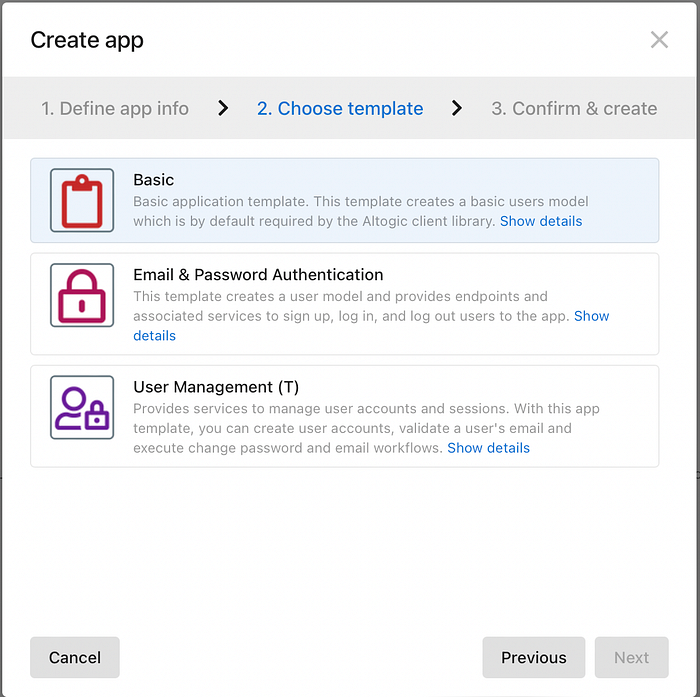
2. aşama’da ise kolaylık sağlamaya devam ederek kullanıma hazır şablonlardan istediğinizi seçmenize olanak sağlıyor. Bu uygulama için sizelerle ‘Basic’ şablonunu seçerek devam edeceğiz.

Create dedikten sonra Altogic bizim için ortamı hazırlamaya başlıyor.

Dünyayı güzelleştirecek adımı atmadan önce görülmesi gereken ekran ile karşı karşıyasınız. Oluşturduğumuz proje kartının üzerinde tıklayarak tasarım sayfasına yönleneceğiz. Burada da Altogic ev sahibi olarak sizlere uygulama içerisinde kendi eviniz gibi takılmanıza yardımcı olacak tanıtım aşamaları ile içinizi ısıtan bir karşılama yapıyor.

Göründüğü üzere Altogic bizler için 1 model ve 1 çevre birimi oluşturmuş. Burada modeller içerisine girdiğimizde bizi karşılayan bir User modeli göreceğiz, kimlik doğrulama işlemlerini bu model aracılığıyla yapabilirsiniz.

Burada mevcut modelleri görebileceğimiz gibi yeni modeller de oluşturmamıza izin veren bir yapı ile karşılaşıyoruz.
Hadi ilk modelimizi oluşturalım!

Burada direkt model oluşturabileceğimiz gibi istersek bir json yapısından model import edebilir, istersek de bir model grubu oluşturabiliriz. 3 aşamayı da sırasıyla irdeleyelim.
1. Create Model

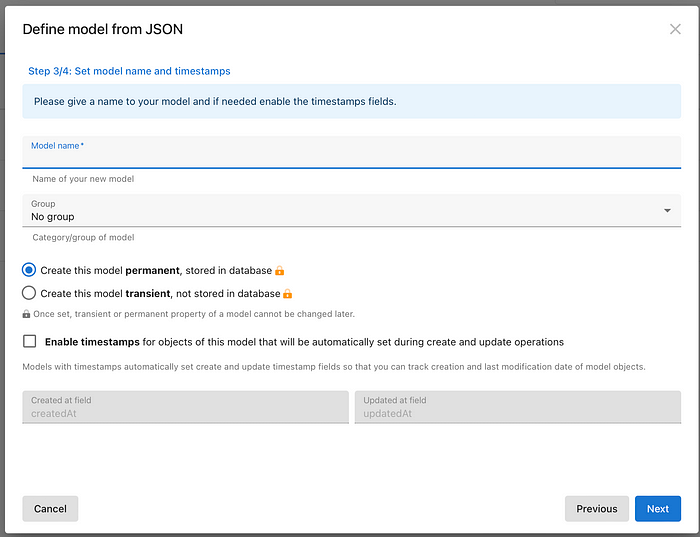
Bu kısmda bizi 2 aşamalı bir pop-up karşılıyor ilk aşamada bizden model ismini girmemiz bir alanın ardından, Modelimizi gruplandırmak istersek mevcut hazırda olan gruplardan birini seçmemizi ya da yeni bir grup oluşturabileceğimiz bir seçenek sunuyor. Daha sonra modelin veritabanında saklanıp saklanmaması durumunu seçmemizi bekliyor ve modelimizin içerisinde Altogic tarafından otomatik bir şekilde bizim girdi vermemize ihtiyaç duymadığı ve loglamalar için vazgeçilmez olan oluşturulma ve güncellenme zamanlarını tutan 2 alanı eklemek isteyip istemediğimizi seçmemiz için bir seçme kutusu yer alıyor.


2. adım’a geçince bizlere modelimiz için istek noktaları(endpoints) oluşturacağımız sayfa ile karşılaşıyoruz. Burada Altogic tarafından 5 adet CRUD yapısına ait istek noktalarını aktifleştirebiliyoruz.

Modelimiz oluşturulduktan sonra 3 adet alana sahip bir database modelimiz ile karşılaşıyoruz. Sonra buradan daha fazla alan ekleyebileceğiz.
2. Model From Json

Burada ise doğru JSON yapısına ait bir girdi sağlayabilmemiz için metin alanı ile karşılaşıyoruz. JSON objemizi girdikten sonra next’e basıyoruz.

Bizim için bu alanları hızlıca oluşturup kontrol etmemiz için alanları gösteriyor ve istediğimiz alan için düzenleme yapabiliyoruz. Burada 2 adet id görüyoruz ‘_id’ alanı Altogic tarafından oluşturulan ve zorunlu olarak tutulacak unic bir değer bu alanı Altogic’in kendisi dolduruyor. ‘id’ alanı ise bizim json modelimizin içerisinde yer alan id değeri kullanmak istemezsek sağ tarafında yer alan çöp kovası ile silebiliriz.

Daha sonra 1. madde de belirttiğim adımları tekrarlıyoruz ve ta daaaaaa…

3. Model Group

Burada ise oluşturduğumuz modelleri gruplayarak daha okunabilir bir proje görünümü elde etmemizi hedefleyen bir yapıyla karşılaşıyoruz.

Grubumuzu oluşturduktan sonra istediğimiz modelimizi grubumuza taşıyabiliyoruz.

İlk Servisimizi Yazalım
Modellerimizi oluşturduğumuza göre bu modeller içerisine ekleme, silme, güncelleme ve veri tabanındaki verileri getirme işlemleri için bir yapı kurmamız gerekmekte. Bunu ise Altogic içerisinde ‘Services’ alanında yapacağız.
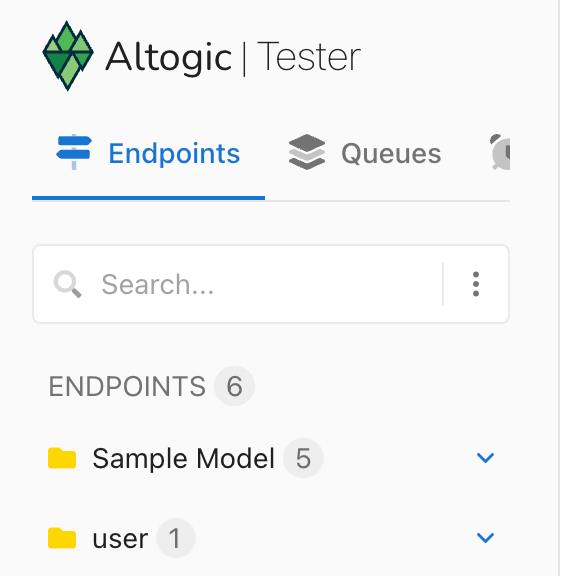
Sol menü üzerinde bulunan Services butonuna tıklayarak ilgili sayfaya gidiyoruz. Eğer modelleri oluştururken enpoints kutucuğunu işaretlemişsek bizi burada modellerimiz ile aynı isimde gruplanmış servisler karşılamalı. Onları genişlettiğimizde ise CRUD operasyonlarını gerçekleştirecek endpointlerin oluşturulmuş olduğunu göreceksiniz.

Burada Servislerin içerisine girerek ‘Servis Tasarımına’ başlayabiliriz ama önce sizlere nasıl özel olarak bir servis oluşturabileceğimizi göstermek isterim.
Burada sağ üstte yer alan ‘New’ butonuna tıklayarak açılan menüden endpoint servisi seçerek servis oluşturmaya başlayabiliriz.

Ben sizlere yeni bir kullanıcı oluşturma yöntemlerini göstereceğim için create user isminde bir servis oluşturuyorum ve user isminde bir group oluşturuyorum ama yeterli mi yetmez.
Servisleri oluşturabilmek için öncelikli olarak endpointler oluşturmalıyız. Dolayısıyla sol menüde yer alan endpoints butonuna tıklayarak ilgili sayfaya gidelim.
Sol üstte yer alan mavi ‘New’ tuşuna basarak endpoint oluşturma adımını başlatalım.

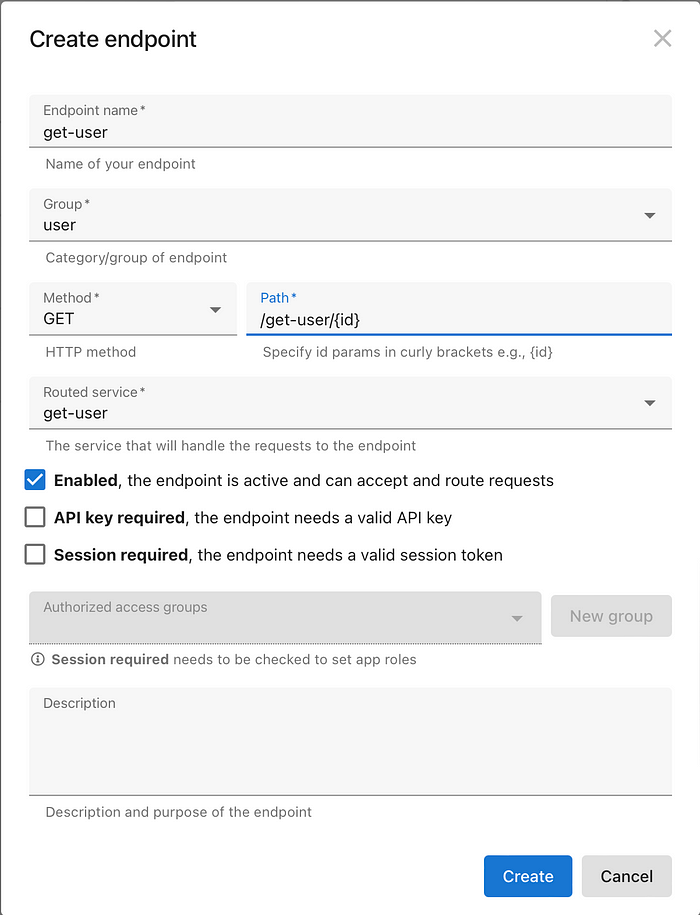
Burada da diğer işlemlerde olduğu gibi bir pop-up bizleri karşılıyor ve oluşturmak istediğimiz endpoint’in özelliklerini dolduruyoruz.
Routed Services içerisinde ise bu endpoint hangi servisi çalıştıracak onu seçiyoruz. Create yeni end pointimizi oluşturmuş oluyoruz. Bu sayfada işimiz bu kadar. Tekrar servis sayfasına dönebiliriz.

Servisimizin ilişkilendirildiği endpoint artık burada görünür halde. Artık servisimizi oluşturmaya başlayabiliriz. Bunun için servisin üzerine tıklayarak tasarım sayfasına girebiliriz.

Şekilde ki sayfa karşımıza çıkacak ve servisimizi tasarlamaya başlayabiliriz.
Öncelikle ‘Start’ objesine tıkladığımda çalışma alanının sağında bu objenin özellkleri ve davranış biçimlerinin yer aldığını göreceğiz. Özellikler alanından Request body alanında body türünü ‘Single object’ seçip altında yeni aılan alandan modeli ‘user’ olarak seçiyorum.

İstediğimiz modeli rahat bir biçimde alabilmek için sol menüde arama yerine ‘Get Object Value’ yazıyorum ve çıkan değeri sürükleyerek sağ tarafta yer alan çalışma alanına bırakıyorum. ve Start objesinin request alanı ile get object value nesnesinin request objesini şekilde görüldüğü gibi bağlıyorum.

Ama farkettiğiniz üzere bir hata var bu hatanın ne olduğu görmek için ilgili objenin üzerine tıklıyorum ve detaylar alanına baktığımda Picked Value alanının doldurulması gerektiğini görüyorum. burayı doldurmak için sol tarafında yer alan fx butonuna tıklıyorum.

Açılan pop-up üzerinde erişmek istediğim değere çift tıklayarak Expression kısmında otomatik olarak yazılmasını sağlıyorum ve ok diyerek pop’up’ı kapattığımızda hatanın giderildiğini görebiliriz.

Kullanıcı oluşturma işlemine devam edebilmek için sol menüden Create Single Object objesini sürükleyip alanıma bırakıp şekildeki gibi bağlantısını yapıyorum ve özelliklerine giriyorum.
Özellikler alanından Created Object modeli ‘user’ olarak seçtikten sonra hatanın giderildiğini görebiliriz.
Bazı durumlarda ise girilmeyen değeri boş atamamız ya da yerine bir değer atamamız gerekebilir. Bunun için sol menüden Update Object Field By Id objesini ekleyerek oluşturulan model üzerinde güncellemek istediğimiz alanları belirtiyoruz.

Geriye artık işlemin başarılı ya da başarısız olduğunu belirtmesi gereken bir cevap dönmemiz lazım bunu da yine sol tarafta yer alan kısımdan Return Succes Response objesini seçerek şekilde ki gibi bağlantısını yaptıktan sonra bütün işlemlerim tamamlanmış oluyor.

Sıra geldi yazdığımız servisi test etmeye. Biraz mırıldanmalar duyar gibiyim sanki “Yaa şimdi Postman’i kim açacak! Insomnia’ya değerleri kim girecek!”
Durun bunların hiç birine gerek yok. Altogic kendi içerisinde zaten bir test aracı barındırıyor.
Hadi Servisi Test Edelim
Sağ üstteki bulut’a tıkladığınızda bugün yaptığınız istekleri ve sunucunuzun durumu hakkında bilgilerin yer aldığı bir pop-up açılacak karşınıza. Burada alt kısımda yer alan Test kısmına tıkladığınızda Atogic sizleri test aracına yönlendiriyor olacak.


Burada yazdığınız bütün endpointlere bağlı servislerin test edilmeye hazır olduklarını göreceksiniz. Test etmek istediğimiz endpoint seçiyoruz.

User modelinde yer alan bütün alanlar optional olduğu için şuanda bizlere kullanıcı oluşturmak için şekilde belirttiğim alanları doldurmamız yeterli olacaktır.

daha sonra tek yapmamız gereken ‘Send’ butonuna basmak.

Bize cevap olarak bu tarz bir Json objesi dönüyor. Şimdi de sadece ilgili user’ı döndürmemiz için gereken servisi ve endpointi yazalım.


endpoint ve servisimizi oluştuduk şimdi servis tasarımımıza geçelim.

tasarım için şekilde görüldüğü biçimde ayarlamaları yapıyoruz. Object id burada farklı olarak yaptığımız işlem endpoint GET isteği ile ayarlandığı için istenilen kullanıcı id’sini pathParams kısmından alıyor olacağız. Yazdığımız servisin doğru çalışıp çalışmadığını kontrol etmek için test modülüne geçip isteğimizi atalım.

Send butonuna bastıktan sonra bizlere kullanıcının mevcut verilerini dönmüş oluyor burada dikkat etmemiz gereken nokta istek atarken endpointimizin sonuna ilgili user’ın id sini yollamak olmalı
Örnek uygulamamıza başlayalım.

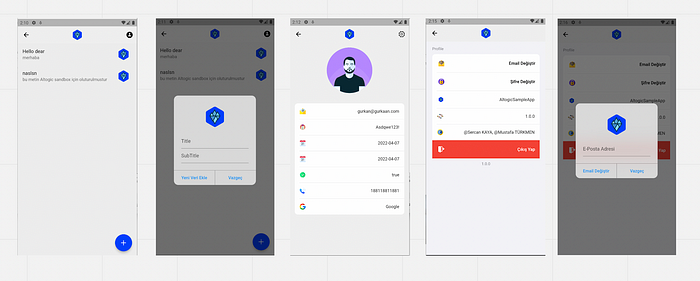
Şimdi yukarıda resmini gördüğünüz uygulamanın Flutter ile sunucu iletişim kısımlarını Altogic ile de altyapısını kuracağız.
1. Adım Anasayfa Birimlerini oluşturma
Öncelikle Altogic içerisinde bir Veritabanı Modeli oluşturacağız.

Burada şimdi yeni alanlar eklememiz gerekiyor bunu da sağ üstte bulunan ‘New Field’ butonuna basarak gerçekleştireceğiz.

Kullanmayı planladığım alanlar bu model için sadece bunlarla sınırlı kalacak.
CRUD yapılarını otomatik olarak oluşturulduğu için direkt olrak servis tasarımına girebilirim. Aynı kullanıcı oluştururken uyguladığım yapıyı create home yapısı için de kullanıyorum.

Sıra geldi tüm HomePage objelerini çekmeye bunun için de ilgili servis içerisinde izleyeceğim tasarım yapısı şu şekilde oluyor.

Örnek olarak bir de kullanıcı parolası güncelleme işlemini gerçekleştirip sonrasında ise Dart tarafında bu istekleri nasıl atacağımızı göstermeye sıra gelmiş olacak.
Parola Güncelleme

Client Tarafında Geliştirmeye Başlayalım

Şimdi ise Flutter ile istek atarak Altogic bağlantılarının nasıl yapıldığını göreceğiz ve örnek bir Client yapısı kuruyor olacağız.
(Not Burada kurulan yapı tamamen kendi geliştirmemizdir)
Burada aynı linki vermemizin sebebi projelerde geliştirme aşamasında release url kullanmak yerine test url kullanılır. Şuan için bir test ortamımız olmadığından iki alana da aynı url veriyor olacağız.
Peki biz bu urllere nasıl erişeceğiz? Nereden bulabiliriz bu urlleri?

Anasayfada sol menü üzerinde yer alan bulut kısmına tıkladığımızda Altogic bizi Enviroments sayfasına yönlendiriyor olacak.

Burada birden fazla ortam olabilir bizim şuanki geliştirmemiz de 1 adet mevcut olacak. İlgili alana tıkladığımızda ortamın detaylarını barındıran sayfaya yönlendirilmiş olacağız.
Detay sayfası içerisinde Baseurl alanında yer alan linkler bizim istek base urlerimizi oluşturuyor olacak ve biz de bunları kullanıyor olacağız.

burada gördüğünüz kod yapısı ile ilgili base url içerisinde gitmek istediğimiz endpoint’e hangi türde istek atacağımızı, body kısımlarında neler göndereceğimizi ya da query parameters olarak hangi bileşenleri göndereceğimizi belirtebiliyoruz.
Bu metod Altogic üzerinde barındırdığımız bütün home model verilerini ekmemize yaramaktadır.
Burada gördüğünüz yapıda ise yeni bir home model yapısı oluşturarak Altogic Database yapısına kayıt etmek için istek olarak göndermekteyiz.
Son örnek istek olarak da email değiştirme için istekte bulunma yapısını gösteriyor ve UI kısımlarını ise sizin hayal gücünüze bırakıyro olacağız.

Altogic kısaca kullanımı konusunda kullanıcıyı zorlamayan ‘User Friendly’ yapısıyla entegre olmanızı kolaylaştırmak için elinden geleni yapmış gibi görünüyor. Burada Altogic’in bizlere sağladığı ve Firebase’den ayırt edilen en büyük özelliklerinden birisi makalenin başında da belirttiğim üzere istek yolları (endpoints url) sağlaması ve servis tasarım olayının çok basit bir hale indirgenmesi denilebilir. Altogic’e adapte olmayı kolaylaştıran ve içerik üretmeye hevesli bir ADC(Altogic Developer Community) isminde topluluk ekibi de mevcut. Bu developer topluluğunun bir üyesi olarak çok gurur duyduğumu belirtmek isterim. Daha yolun başında bizlerde uyandırdığı heyecanı düşünecek olursak gerçekten ilerleyen süreçlerde bizleri heyecanlandıracak olan bir çok özelliğin gelmesinin de muhtemel olduğunu belirtebilirim.
Bu makaleyi yazma sürecimde bana destek olan Sercan Kaya ve ADC Manager’ı Gürkan Fikret GÜNAK ‘a ayrıca teşekkürü borç bilirim. Diğer yazılarımda görüşmek üzere.
Bol Altogic’li günler dilerim.
